| Analytics , SAP Analytics Cloud ,

Charts are one of the most commonly used visualizations in dashboards and reports. With time being an important factor, it would be much easier for decision makers to comprehend, analyse and gain insights, if the chart visualizations used in the dashboard had some kind of visual highlights. This is where conditional formatting comes into play. Conditional formatting uses thresholds to provide visual cues of your information, so that you can quickly see which areas are doing well, and which areas may need improvements. When you apply conditional formatting in SAP Analytics Cloud,
In this blog, we are going to see how to add conditional formatting to a chart in SAP analytics Cloud (SAC)
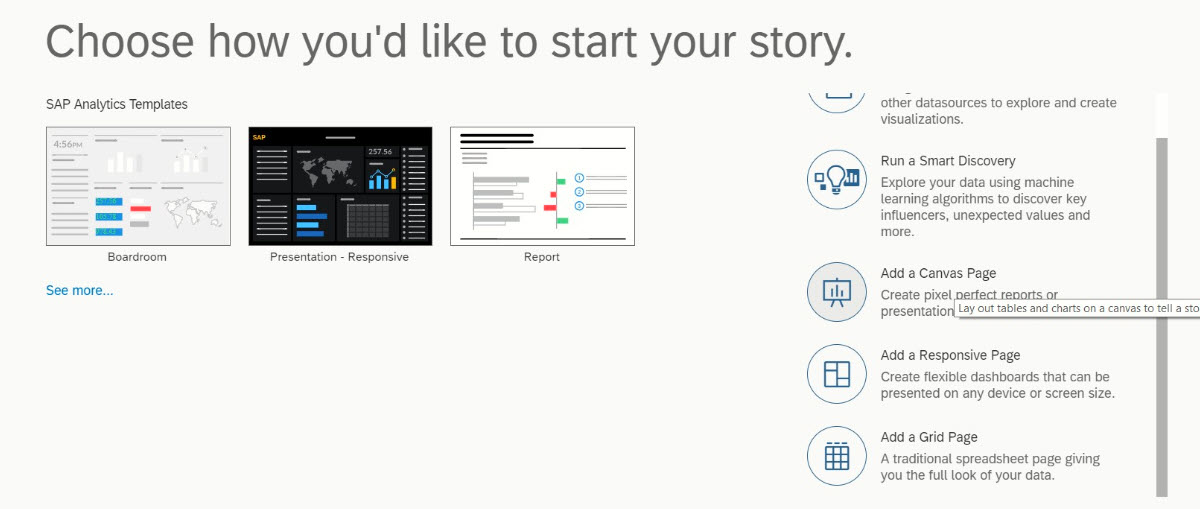
1.Goto SAP Analytics cloud in the browser and click on create story.
2.Click on the “Add a Canvas Page”.

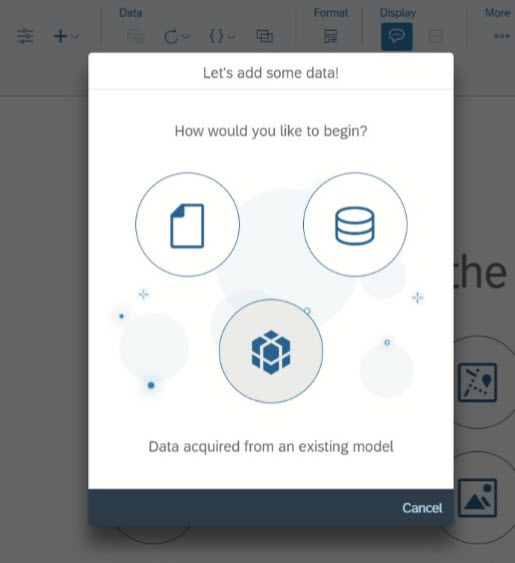
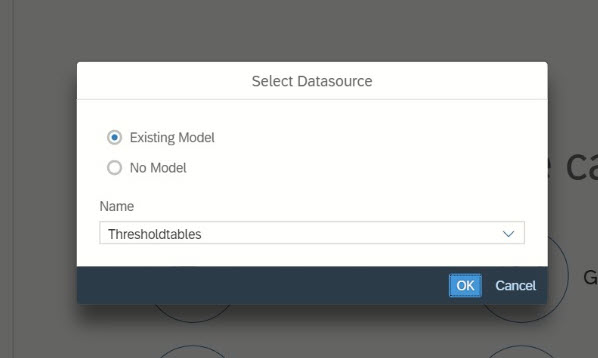
3.Add a data source (Model) and click OK.


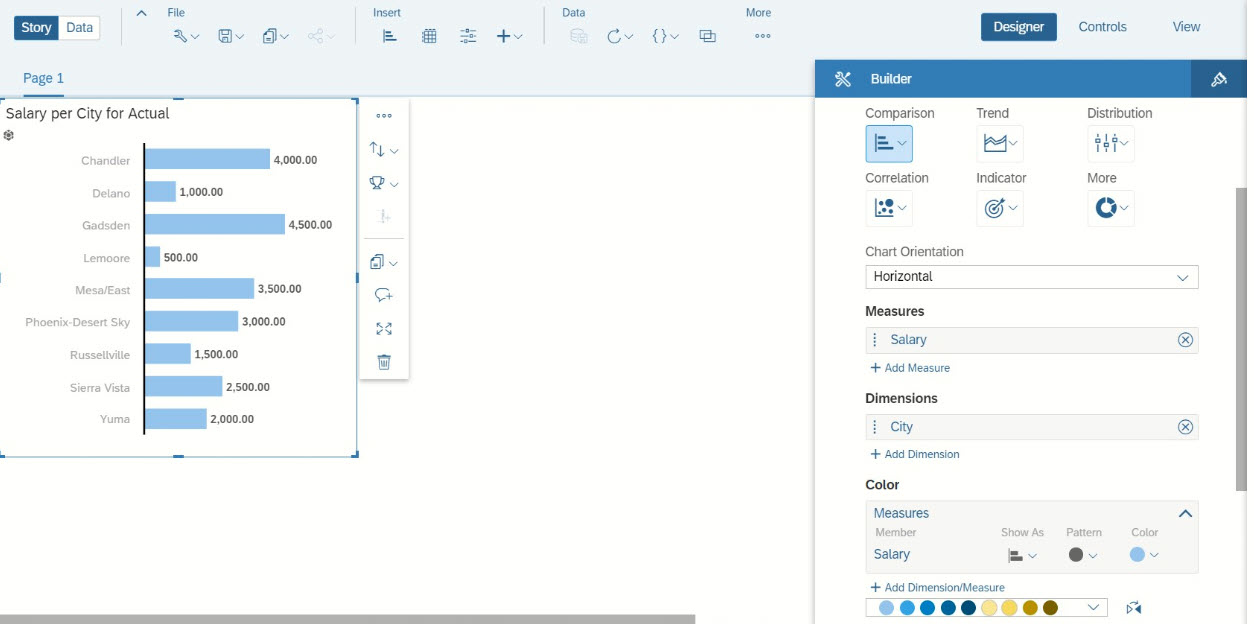
4. Now add a chart and select required dimensions and measures (in this example City and Salary are chosen)

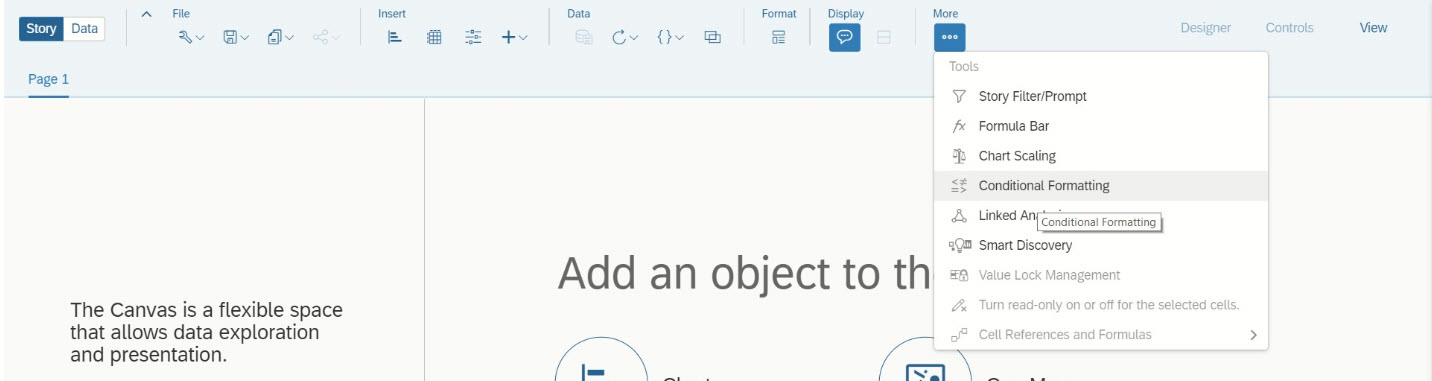
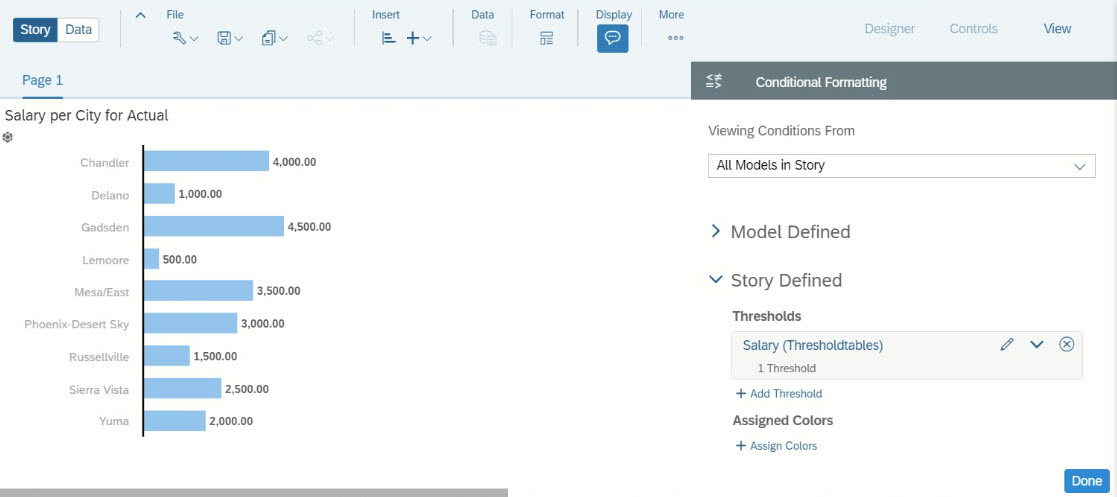
5.Now click on “More” and select “Conditional Formatting”.


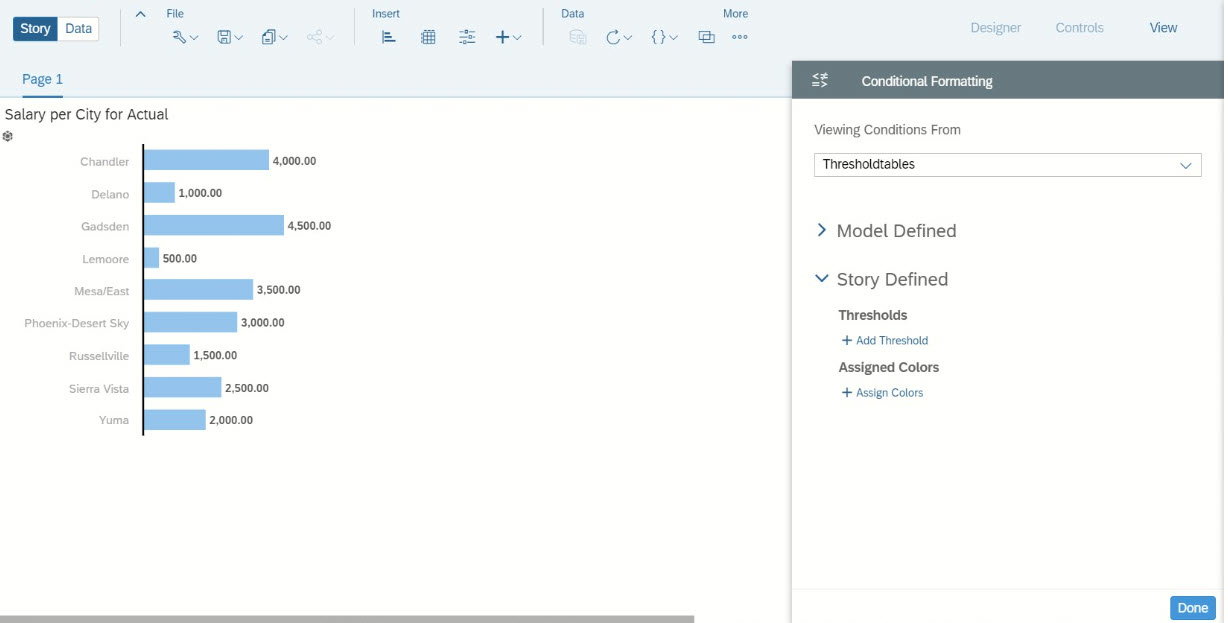
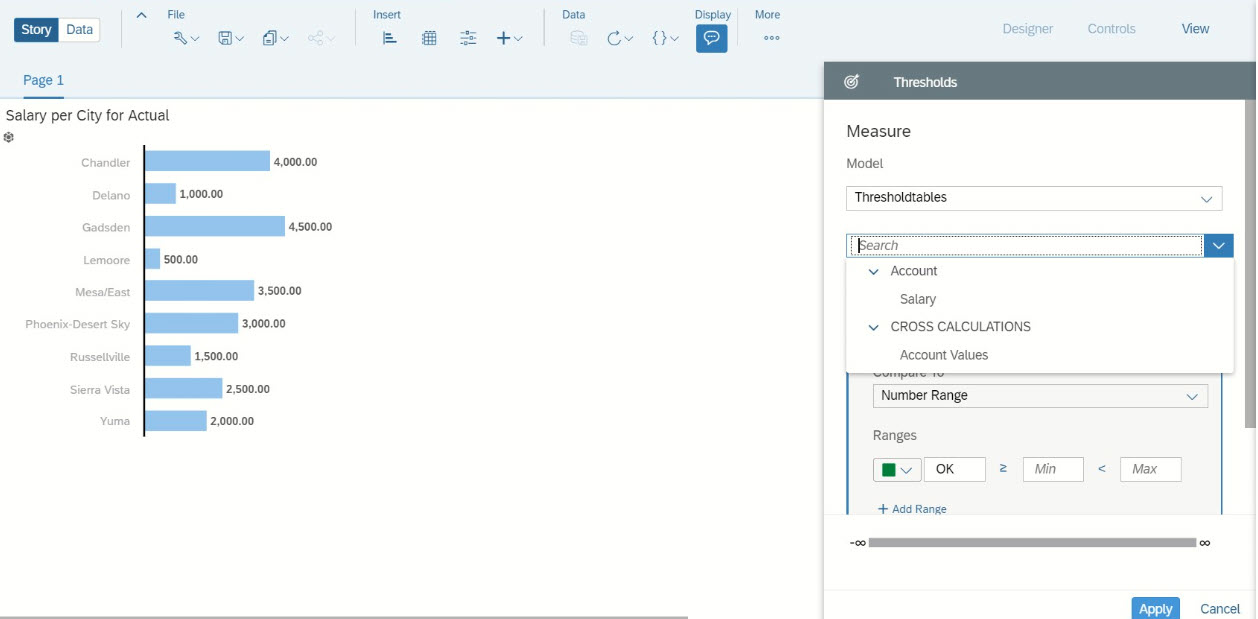
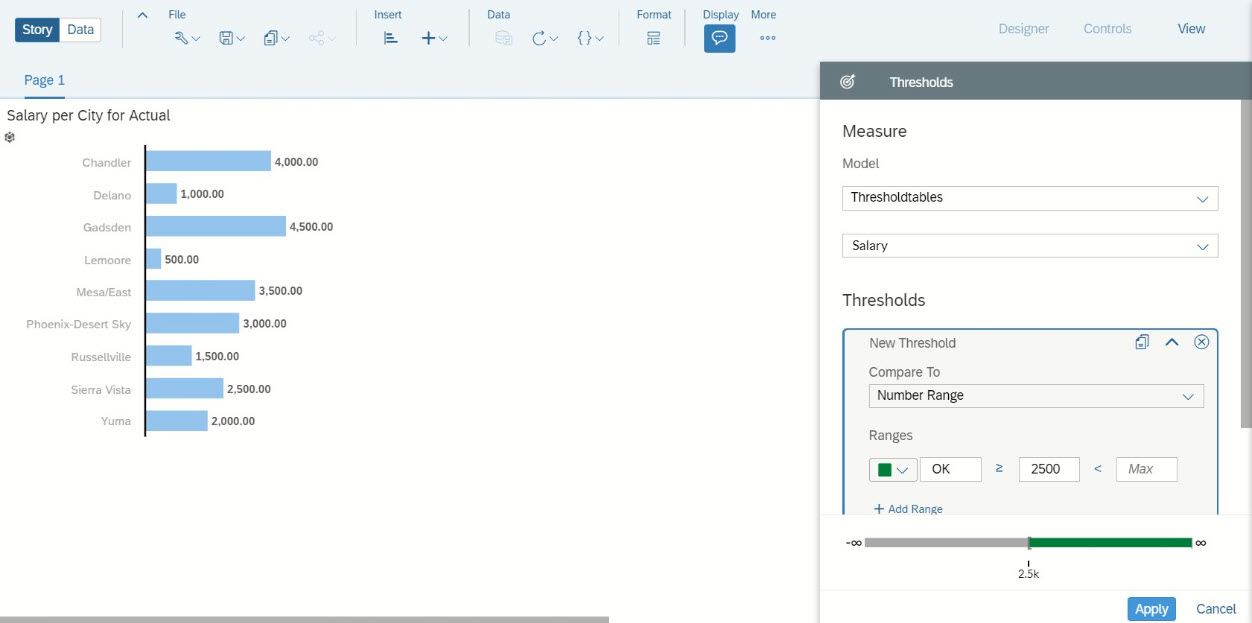
6.Now choose a measure that needs formatting (Salary is chosen here).

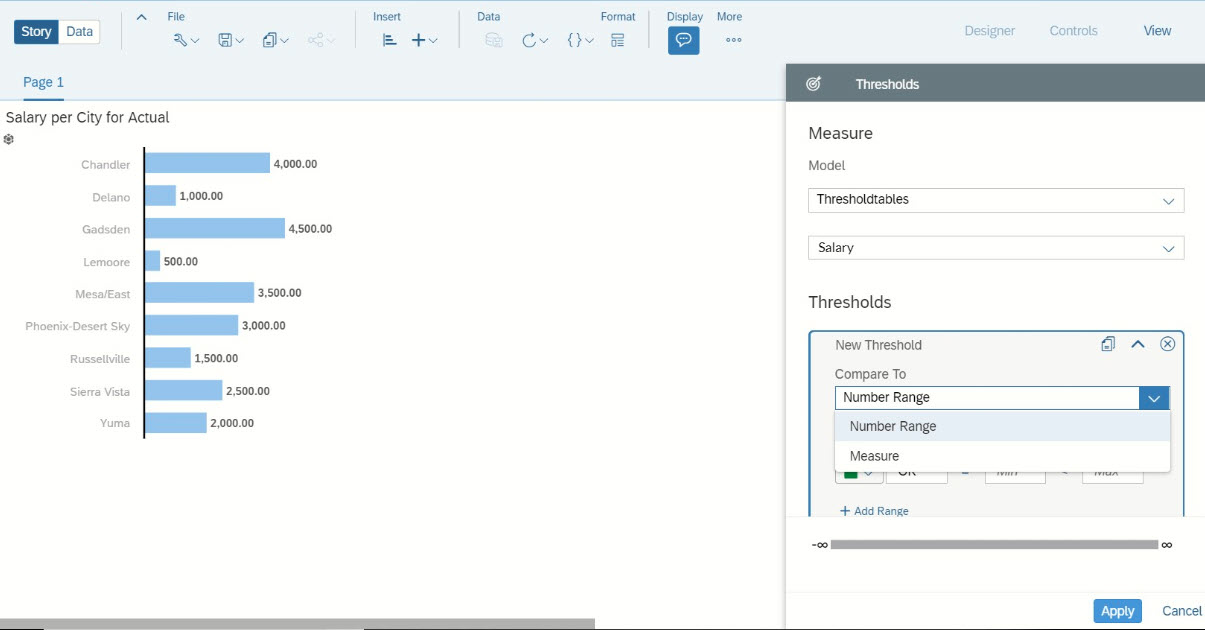
7.Choose a comparative measure listed in the drop down.
There will be two options.
In this example Number Range is selected.

8. Under Ranges, set a lower and upper boundaries.

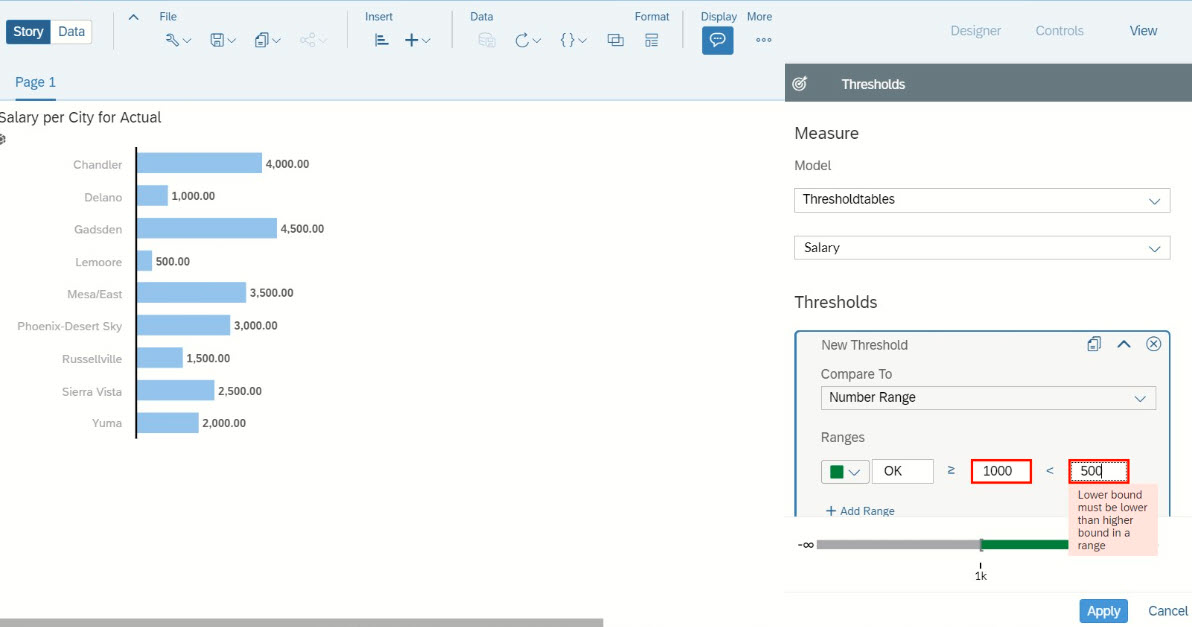
As we type our values for the upper and lower, we consider giving values which are certain.
For example, A lower boundary cannot be larger than the upper.

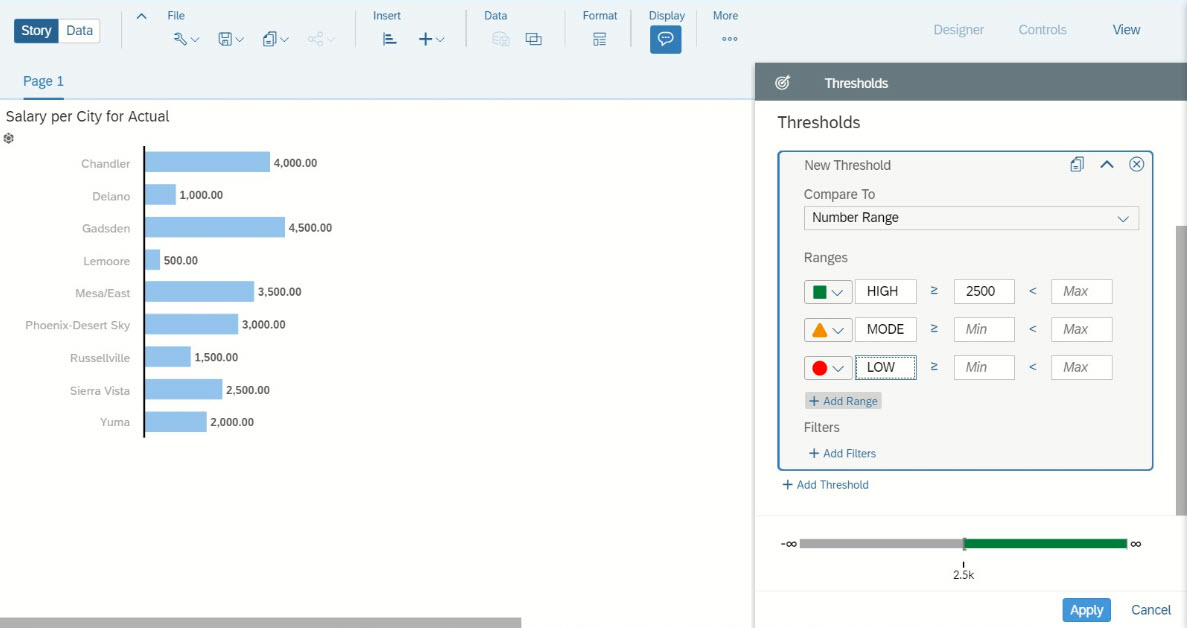
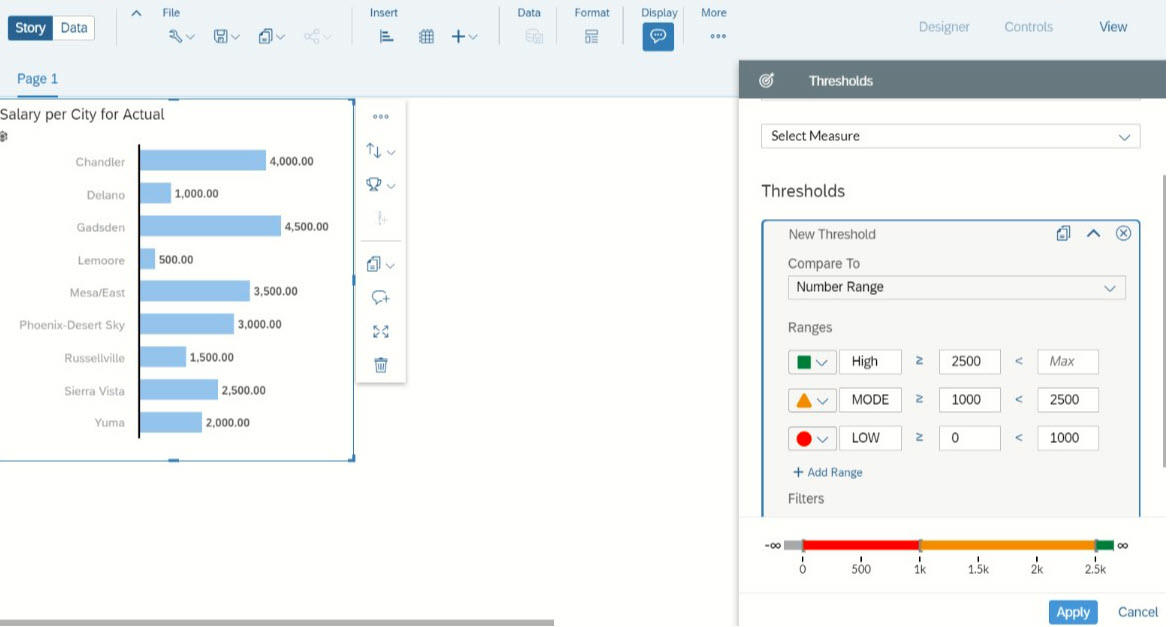
9.To add another range, select Add Range.

There is an option at the bottom (next to “Add Range” option) to filter out data if needed.
10.When finished with the adding thresholds, click Apply.

11.Select DONE

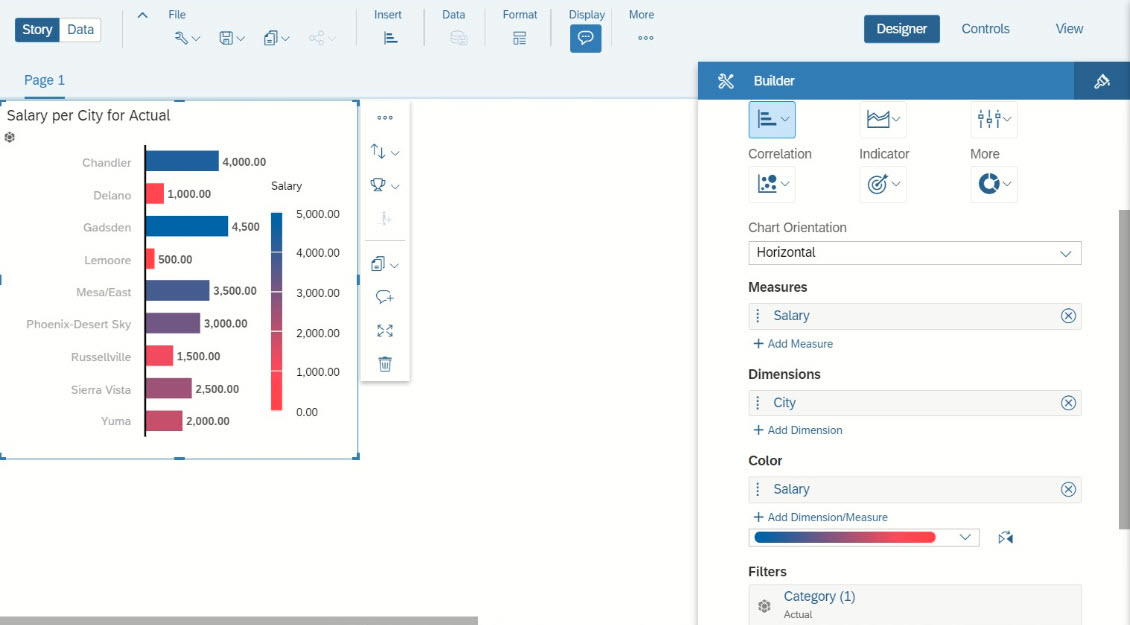
12.When we click on “Done”, the formatting will not be applied to the chart. There is one more step to be done to apply the formatting.
Click on the chart, goto designer -> Builder -> Colors and click on “Add Dimensions/Measure” and select the measure (Salary).

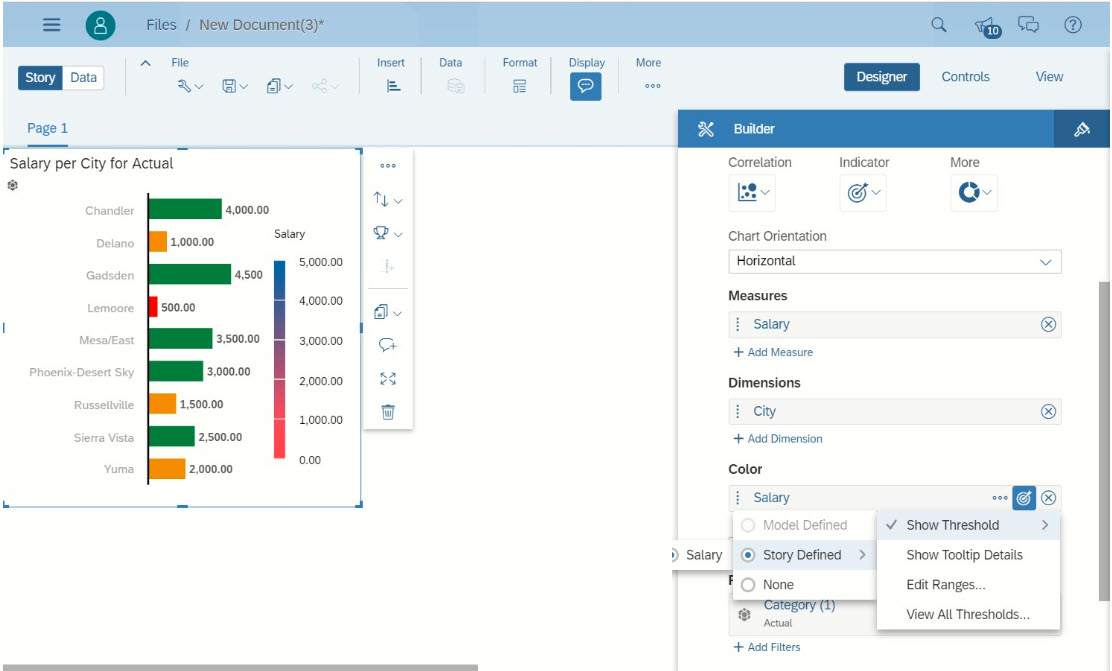
13. By default we will see the colors set by SAC. To change those to the colors we created click on the “aim icon” of the measure selected (on the right of the measure selected).
Select “Show Threshold” and select “Story Defined”. The conditional formatting is applied to the chart.

Now that the conditional formatting for the chart is done, we can easily focus on the high and low data points.